ブログの記事を共有してもらうのにSNSはとても効果があり、ほとんどのブログではデフォルトでFacebookやTwitterなどのSNSで共有するボタンが設けられていて、そのボタンを押すと各サービスへ飛んでコメントやツイートを残すことができます。私がよく使っているのはTwitterです。
共有するだけならそのままでいいのですが、Twitterで共有された時に記事のタイトルとURLだけではなく、概要と記事内の写真(アイキャッチ画像)を表示させるためにはTwitter Cardsというサービスを利用する必要があります。

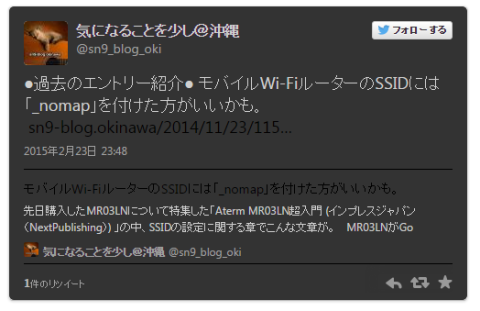
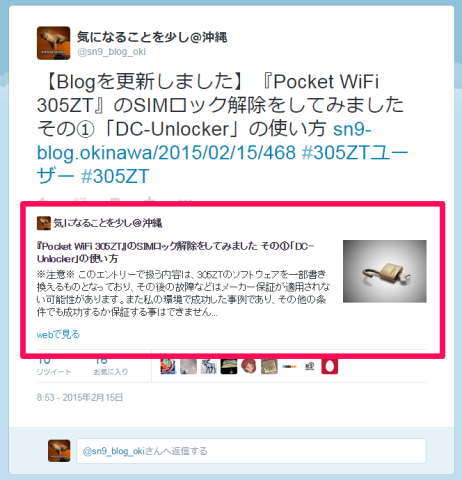
登録したURLが含まれるツイートに自動的に表示される
Twitter Cardsは自分が投稿していないツイートでも自分のブログのURLが含まれていたら自動的に概要を表示してくれるので、導入するのと導入しないのとでは無視出来ないほど差が出てくる可能性があり、ブログなど自分のサイトを持っている方は導入されることをおすすめします。
が、Twitter Cardsを導入するためには、日本語化されていない英語表記のページでの手続きや、自分のサイトである事を確認するために指定ファイルをサイト内のフォルダにFTPでアップするという少しハードルの高い作業が必要になってきます。
「Twitter」プラグインの機能
今回TwitterからWordPress用のプラグインが公開されました。
機能としては、これまで多くのサードパーティ製プラグインでも実現出来る(場合によってはそちらの方が多機能な)ものばかりの様です。
WordPressプラグインのデフォールトの機能は以下のとおり。
- WordPressを利用して作成された記事内に、その記事についてワンクリックでツイートできるボタンを設置する
- 記事内へのツイートのエンベッドのカスタマイズ。サイトのデザインに合わせてカラースキームを変更できる。また「明るい」、「暗い」を選択できる
- Twitterで記事を共有する際にTwitter Cardsを自動的に作成
- 記事内にフォローボタンを設置する
- WordPressブログについてTwitterで広告キャンペーンを行っている場合、コンバージョン結果をモニタする
情報元:TechCrunch
ですが、3番目の「Twitter Cardsを自動的に作成」という項目が他のプラグインには出来ないことをしてくれそうです。つまり、これまで手間が掛かったTwitter Cardsの利用申請がこのプラグインを導入することで自動的にされるのでは?という事。
残念ながら、私のブログではこのプラグインが公開される前に申請済みでTwitter Cardsが利用できる状態だったため確認は出来ていませんが(^^;;
(まだTwitter Cardsを利用していなくて、このプラグインを導入された方がいましたら情報いただけるとうれしいです)
プラグイン導入と設定方法
プラグインの導入
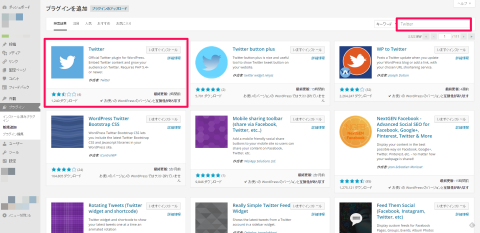
WordPressの管理画面にログインし、メニュー一覧にある「プラグイン」から「新規追加」を選択。その後、検索で「Twitter」と入力すれば検索結果の一番目に出てきます。
「今すぐインストール」をクリックするとプラグインのインストールが始まります。その後、「プラグインを有効化」させます。
設定
有効化させると、メニュー一覧に「Twitter」が追加されますので、それをクリックし設定へ。
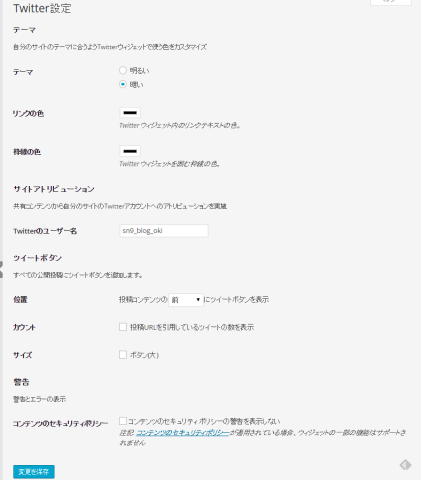
設定可能な項目はこちら。
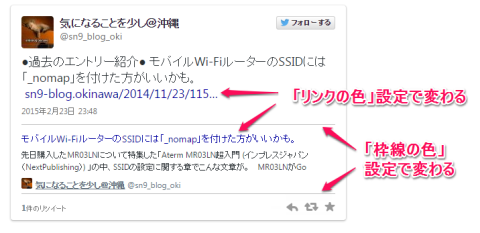
Twitterウィジェットで使う色
ツイートを埋め込む際のウィジェットを明るくするか暗くするか。リンクや枠線はどんな色にするか。
サイトアトリビューション
「Twitterのユーザー名」に自分のブログのTwitterアカウント名を入力することで、ブログのTwitter共有ボタンを押した時に入る文(タイトルとサイト名・URL)の最後に「@○○○さんより」と追加され、ツイートを見た方にとって発信者が身近に感じたり、フォローしてくれたり、他の記事も見に来てくれたりとさまざまな効果が期待できます。
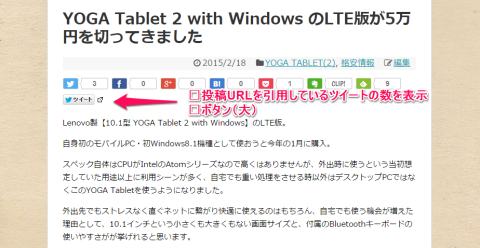
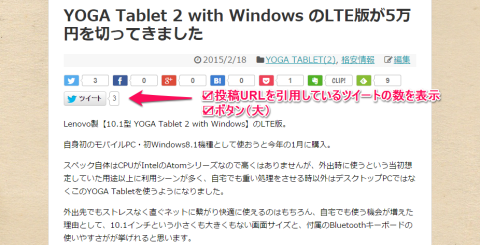
ツイートボタン
記事の「前/後/前と後」にツイートボタンを設置する事が出来ます。また、ツイートボタンにその記事を引用しているツイートの数を表示させたり、ボタンのサイズを大きくする設定も可能です。
私の場合、使用しているWordPressのテーマ「Simplicity」に共有ツールがあり同様の設定が可能なため、この機能は使っていません(^_^;)
警告とエラーの表示
HTMLに含まれる外部サイトのコンテンツを使った攻撃に対するセキュリティポリシーとして、Firefox4から導入されたコンテンツセキュリティポリシーに関するもののようです。
私も詳しくないのではっきり説明できず申し訳ないですm(__)m ただ、デフォルトではこの項目に☑が入っていないでそのままで問題無いと思います…
以上が設定項目の内容となります。
まとめ
私はWordPressを使い始めてまだ2ヶ月弱でまだまだ設定方法や使い方を勉強中ですが、様々なプラグインを導入することで自分のサイト・ブログに合った機能を追加出来るのは無料ブログなどにはない魅力だと感じています。
今回のTwitter公式プラグインは通の方からすれば、他のプラグインを使った方が便利じゃないかと思われるかもしれませんが、初心者の私には分かりやすい設定項目でした。
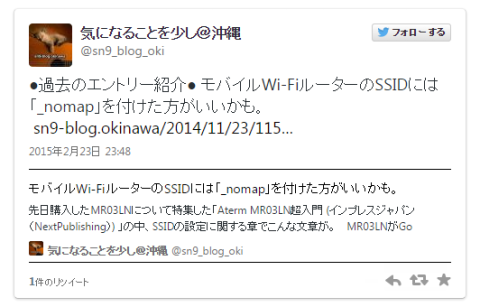
また、今までツイートを記事に埋め込む際には、PC版のWEBページにアクセスし「ツイートをサイトに埋め込む」からhtmlコードをコピーしていて、スマートフォンからだとPC版が表示できない不便さがありました。しかし、このプラグインを導入することでツイートのURLを挿入するだけで自動的にTwitterウィジェットが作られるようになりました。
今のところPCでブログを更新する事がほとんどなのですが、スマートフォンで更新する時に楽になるのはいいですね。ただ、プラグインでの機能になるためプラグインを削除してしまうと、その魔法(?)は溶けてURLだけの部分になってしまうので注意が必要です。
訂正や追加情報などありましたら、お気軽にコメントで教えていただけると幸いです。