今回は、Amazonでお得に買い物をするのに役立つサービス『Keepa』の紹介です。
ネットショッピングの代名詞的存在となっているAmazon。
基本的に安くて何でも揃ってますし、Amazonでしか買いない物もけっこうあるので、月に何度も買い物をされる方も珍しくないと思います。
私の場合、ガジェット関連の商品(タブレットのケース、モバイルバッテリー、マニアックなアダプターなど)を購入する事が多いのですが、楽天市場など他のネットショップと比べて(沖縄にも!)送料無料で配送してくれるので、平均すると月1回以上Amazonで買い物をしています。
実店舗より安く買えるのは珍しくないですが、同じ物を買うなら安い時に買えるに越したことはないと思います。
『Keepa』とは
『Keepa』は、Amazonで取り扱っている商品の価格変動を追跡してくれるサービスです。
サイトはこちら。
Keepa – Amazon Price Tracker (https://keepa.com/)
サイトの紹介では、特徴について下記のように説明しています。
Keepaは近代的な価格トラッカーです。
- ✜ 価格変動グラフ
- ✜ 値下げ&在庫ありアラート
- ✜ 通知 (メール, Facebook, Twitter)
- ✜ ブラウザの拡張機能
- ✜ Amazon 価格比較
- ✜ Amazonの場所のサポート [ .com | .co.uk | .de | .co.jp | .fr | .ca | .cn | .it | .es ]
- ✜ 登録オプショナル
- ✜ ほしい物リストをインポート
- ✜ 毎日の値下げ – 最近の値下げの概要
- ✜ 大きな商品データベース – 頻繁に更新
無料 – 使いやすい – 不要登録
103,181,953製品を監視している:
25,108,301
10,549,117
15,419,910
8,670,337
19,105,437
4,710,090
4,890,713
7,031,100
7,696,948
利用方法
『Keepa』は全ての機能が完全無料で利用できるサービスにも関わらず、登録も不要です。
アカウントを作成することで、追跡した商品の登録時の入力が少なくなったり、登録している商品のリストを確認する事が出来るので私は登録していますが、ユーザー名・パスワード・メールアドレスの登録が必要なので覚えるのが面倒という方は登録しないのもありだと思います。
利用方法としては、直接『Keepa』のサイトを使う方法と、PCのブラウザにプラグインを入れる事でAmazonのサイト内で直接使う方法があります。
後者の方法は、PC用のプラグインなのでWindows機以外のスマートフォンやタブレットから使用できません。
アカウント登録せずに利用する方法(サイト経由)
まず、『Keepa』のサイトにアクセスします。
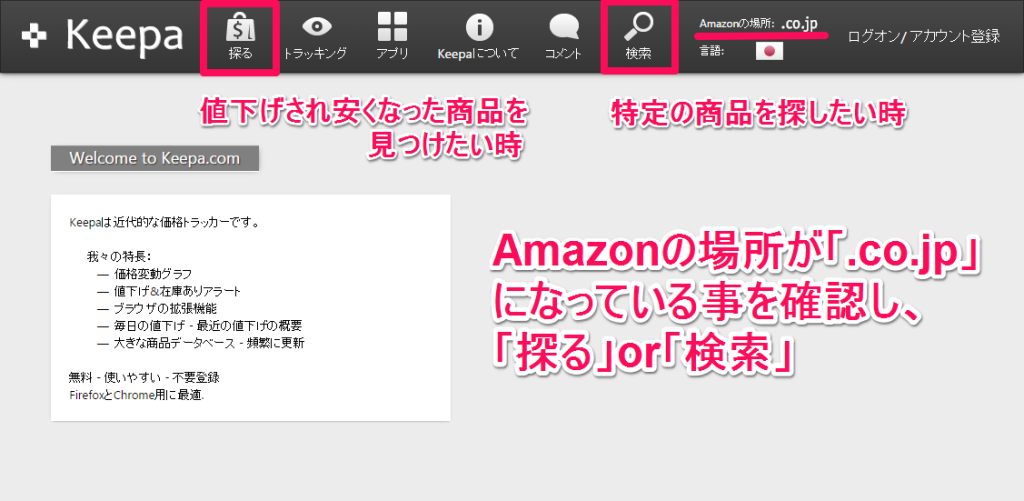
画面の上に、「Amazonの場所:.co.jp」と表示されていれば、日本のAmazon(Amazon.co.jp)が対象となります。
特に買う物は決まっていないけど安くなっている商品を見たい場合は「探る」を、特定の商品を探したい場合は「検索」をクリックします。
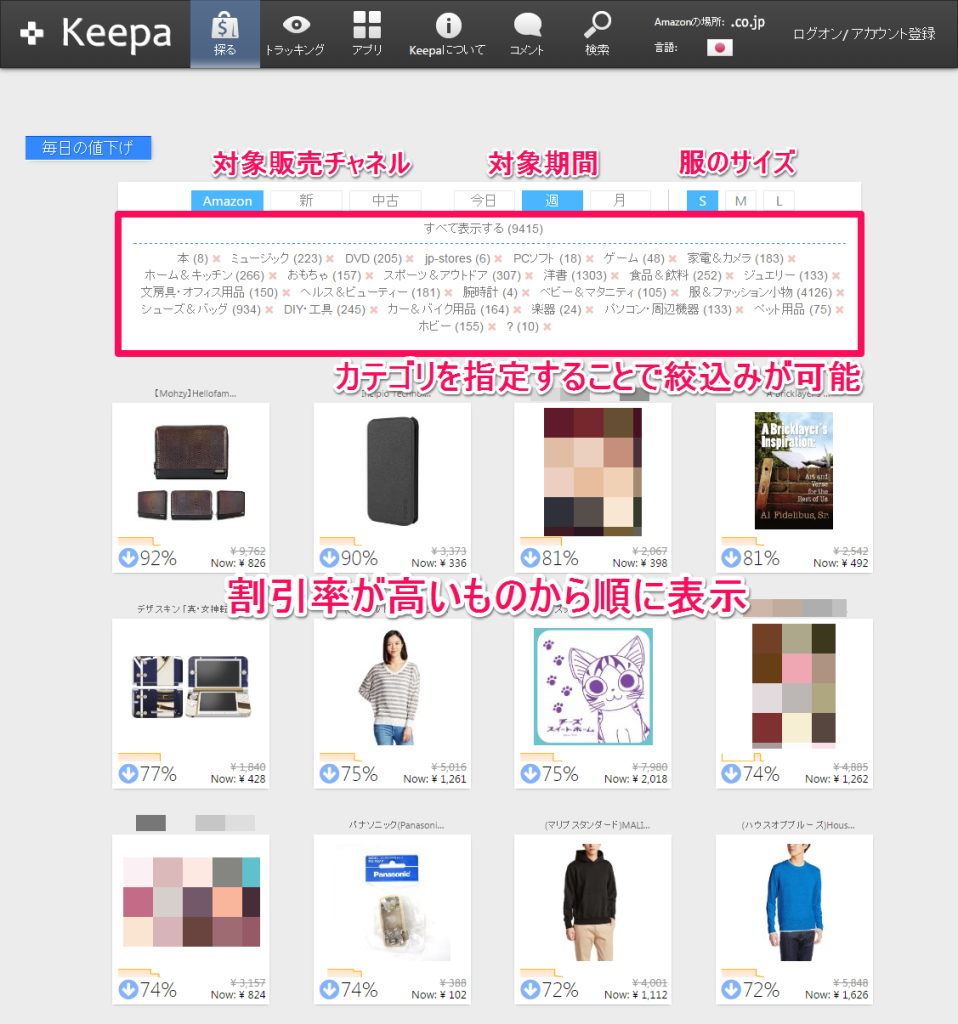
「探る」では、「今日/週/月」の中で安くなった商品が、割引率の高い順に表示されます。
カテゴリでの絞込みも可能。
自分がチェックしていなかった商品も見つけれるので便利なのですが、欠点も。
それは、アダルト指定の商品も表示される事。上記のスクリーンショットでモザイクを掛けている部分が該当しますが、これは設定で変更できるようにして欲しいですね。
「検索」をクリックすると検索バーが表示されるので、そこに商品名や型番などを入力して検索。
該当商品をクリックするといよいよ『Keepa』の本領発揮です。
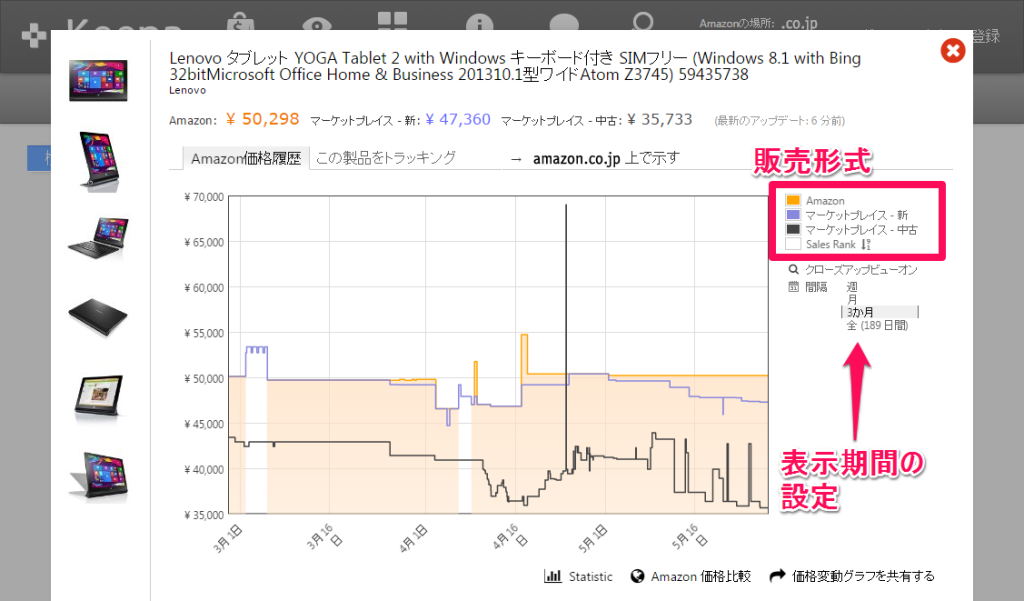
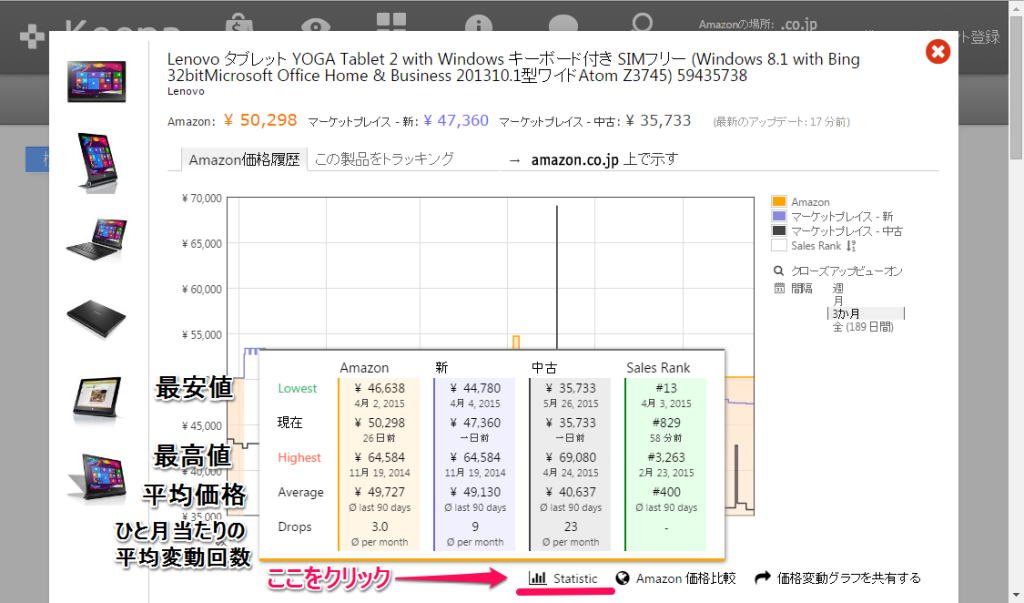
下のように、販売形式・期間に基づき価格変動グラフが表示されます。
右側の販売形式「Amazon/マーケットプレイス-新/マーケットプレイス-中古」の左にあるボックスをクリックすることで、それぞれ表示/非表示の切り替えが可能。
また、表示期間は「週/月/3ヶ月/全期間」から選択可能で、デフォルトでは「3ヶ月」が表示されます。
さらに、「Statistic」をクリックすることで、最安値・最高値・平均価格・ひと月当たりの平均変動回数を確認できます。
これらの情報を知ることで、商品が「定期的に値下がりする期間がある」「もう少しは下がりそうだ」「長い期間ほとんど変動無いんだ」といった分析が可能になります。
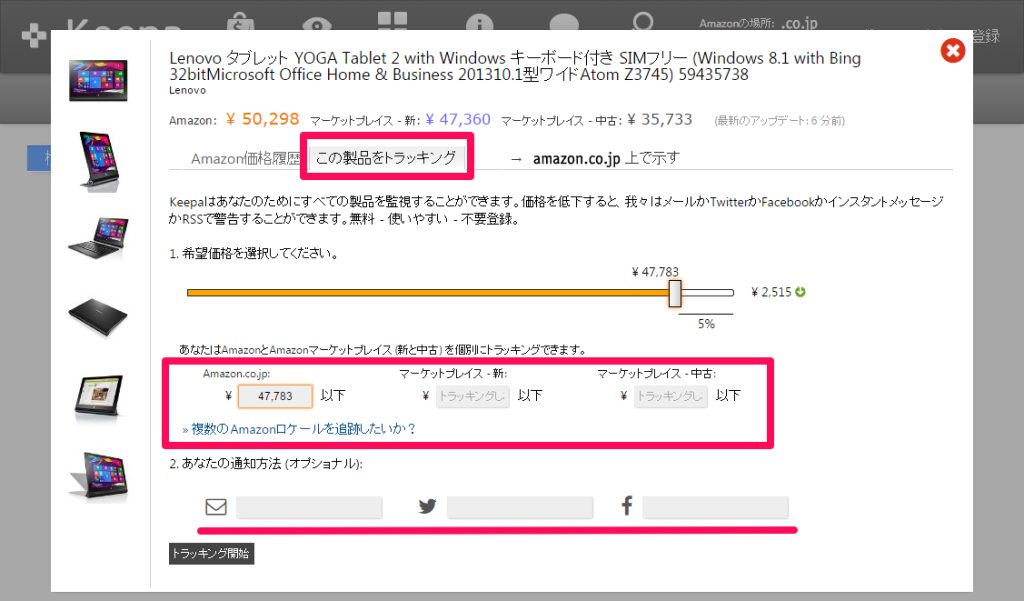
それを踏まえて、「追跡機能」を設定します。
「この製品をトラッキング」タブをクリックし、いくらを下回ったら通知するか入力します。
価格の設定は販売形式毎に行なうことが可能で、通知は「メール/Twitter/Facebook」から選べます(複数選択可)。
Twitterでの通知を選択した場合、自分のアカウントIDを入力します。
もし、設定した額を下回った場合、下のように『Keepa』のアカウントからリプライが届きます。
※このツイートはひと月以上前のもので現在の価格がまた値上がりしているためか、今リンクを開こうとしてもAmazonに飛ばないですが^^;
@okkiisane グッドニュース! "日本サムスン正規品 SAMSUNG EVO microSDXCカード 128GB UHS-I Class10…" は目的価格を下回る. 現在: ¥11,241. 今すぐ購入: https://t.co/jGdXBw7TJc
— Keepa.com Notifier (@Keepa_Notifier) April 15, 2015
PCで使えるChrome / Firefox用プラグインを入れてさらに便利に
スマートフォンやタブレットなどから、もしくは自分のではないPCからは『Keepa』のサイト上で確認することになりますが、それ以外(自分のPCが使える環境)の場合はブラウザにプラグインを入れる事をオススメします。
現在、ChromeとFirefox向けのプラグインが用意されています。
それぞれダウロードはこちらから( Chrome / Firefox )
ブラグインをインストールすることで、Amazonのサイト上で商品を表示させるとその下に価格変動グラフが表示されるので、とても効率的に確認できます。
グラフの表示の仕方や、通知の登録方法などの操作は『Keepa』サイト上と同じ要領で行えます。
『Keepa』で追跡できないもの
便利なツールですが、追跡できないものがあります。
それは、下記の商品です。
- 「タイムセール」時の価格
- KindleストアやAmazonインスタント・ビデオで扱っている商品
デジタルコンテンツは追跡できないのかなと思ったのですが、デジタルミュージックストアの商品は追跡できました。
まとめ
PCでならブラグインを入れて、それ以外なら『Keepa』サイトで使うという方法が一番やりやすいと思います。
タイムセールの価格は反映されないのが残念ですが、それでも価格変動をトラッキングして貰えるのはすごくありがたいです。
私の場合、気になるけど今すぐには必要ない商品とかをどんどん登録しているのですが、月に2回ほどは何かしら通知が届いています(ガジェット系は価格変動しやすいというのがあると思いますが)。
『Keepa』を始めて知り、「こんなに便利なサービスなのになぜ多くのブログで取り上げていないんだろう」と感じる方もいるかもしれません。
それは、完全無料・登録不要で『Keepa』のサービスが使える理由にあります。『Keepa』からメールなどで送られてくる通知にはAmazonの商品リンクがあるのですが、このリンクは一旦『Keepa』のサイトにアクセスした後、Amazonに転送されるようになっています。つまり、リンクを踏むことで『Keepa』のAmazonアフィリエイト対象としてアクセスさせているということです。便利なサービスを支えている仕組みはこれです。
ブログをしている人(私もそうですが)の多くは、Amazonの商品を紹介することで自分のサイトを経由して買ってくれた額の数%を紹介料として頂いています。なので、『Keepa』経由で購入させることは自分の収入を減少させてしまうと考えてしまうのかもしれませんね。
でも、便利なサービスなので皆さんにも知ってほしいと思い共有させてもらいました。
Amazonでの買い物を楽しんでくださいね(^^)
feedlyへの登録もしていただけると大変励みとなります(^^)
![]()








コメント
初めまして!
「Amazonで安く買い物する方法。」の記事を拝見し、値下がりに関して興味を持たれているかと思い、コメントを送らせていただきます。
Amazonはタイムセールなど頻繁に商品の値段を変動しますよね。私もオンラインでよく買い物をするのですが、購入した後に値段が下がると落ち込みます。値段を随時チェックするのは手間ですし。
そこで、自動的に値段を追跡できればいいなと思い、気になる商品をリストに保存しておくと、自動的に値下がりを通知してくれるショッピングツールを開発しました!Amazonはもちろんヤフオクなど、あらゆるオンラインストアから商品を保存でき、値段が下がるとお知らせします!品切れ商品の再入荷もお知らせします!
興味がありましたら、ぜひ使ってみてください!サービスは完全無料です!
Chromeブラウザー(パソコン用)とAndroidアプリをご利用いただけます。iOS(iPhone)は近日リリース予定です。
Savelistホームページ:https://savelist.co/jp
まだベータ版なので、改善する点も多々ありますが、多くの方に利用してもらい、より使い安いサービスを提供できればと考えています。
何か疑問点やフィードバックなどありましたら、ぜひぜひコメントをお待ちしております!
どうぞよろしくお願いします。